Vuetifyを使った開発の手順をまとめていきます。
Vuetifyを利用することで、簡単に洗練されたデザインを作成することができます。今回は、環境構築と簡単な画面の作成を行います。
参考にするコードはVuetifyの公式サイトを参考にしています。詳細はこちらをご確認ください。
前提条件
| os | windows11 |
| node | v20.11.1 |
| npm | 10.5.0 |
| Vue | 3.4.21 |
| Vuetify | 3.5.9 |
| エディター | VS Code |
nodeなどは事前にインストールしているものとして進めます。
Vuetifyプロジェクトの作成
次のコマンドを実行します。
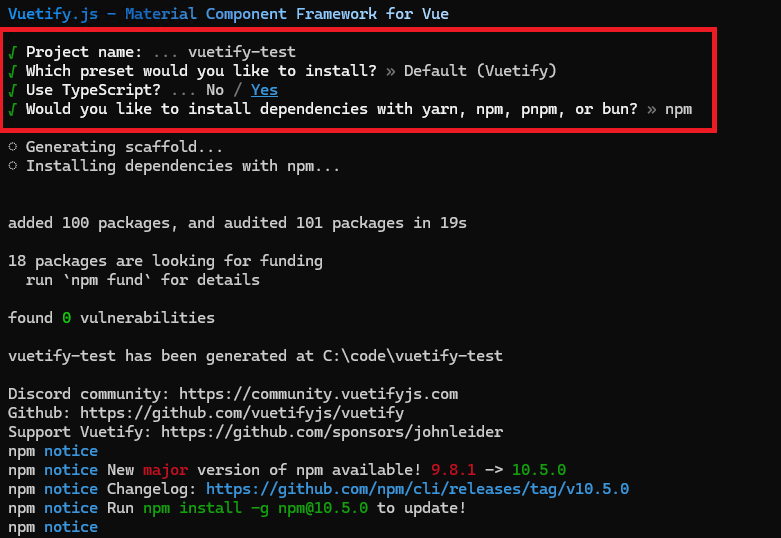
npm create vuetify以下の画像のようにプロジェクト名などを聞かれますので、ご自身の環境に合わせて入力・選択します。なお、コマンド実行時のnpmのバージョンが古かったため、vuetifyプロジェクト作成後にコマンド結果に従いアップデートしました。

デバッグ設定
コマンド実行後、指定したプロジェクト名のフォルダが作成されています。お好みのIDEなどで開発を行うために、まずはデバッグの設定を行います。VS Codeを利用している場合は、以下の記事に設定方法を記載しています。デバッグ設定を行うことで、F5を押すだけで自動的にアプリが起動してデバッガーをアタッチできるようになります。
実行とカスタマイズ
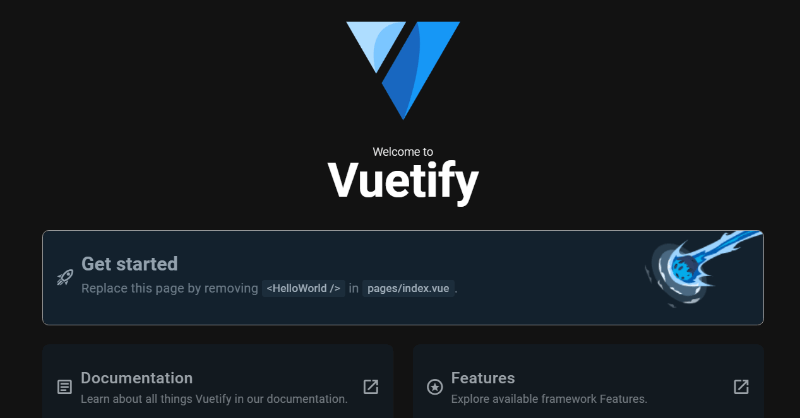
Vueアプリの準備ができましたので、実行してみましょう。以下のようにHelloWorldページが表示されたら成功です。なお、デフォルトで「dark」というテーマが指定されています。そのため背景が黒色となっています。他に、「light」というテーマも選択できます。この辺の詳しい設定は、次回以降見ていきます。

これだけだと物足りないため、簡単にこのページをカスタマイズします。ここからは、デバッグ実行はそのまま継続して問題ありません。コードを編集して保存すると自動的にブラウザに反映されます。
メインコンテンツの編集
プロジェクトの「src」ディレクトリにある「App.vue」を開きます。そして、「v-main」で囲まれた範囲を以下のように編集します。もともと記載されている「<HelloWorld />」はコメントアウトします。
<template>
<v-app>
<v-main>
main
<!-- <HelloWorld /> -->
</v-main>
</v-app>
</template>左上に「main」と表示されたら成功です。

Appバーの追加
いわゆるヘッダーのことです。Vuetifyでは「app-bar」と呼ばれています。
まずは、「src/components」ディレクトリに「MyBar.vue」を作成します。そして以下のHTMLを追加します。
<template>
<v-app-bar color="primary" density="compact">
<template v-slot:prepend>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
</template>
<v-app-bar-title>App bar</v-app-bar-title>
<template v-slot:append>
<v-btn icon="mdi-dots-vertical"></v-btn>
</template>
</v-app-bar>
</template>つづいて、「App.vue」を以下のように書き換えます。具体的には「<MyBar />」を3行目に追加します。
<template>
<v-app>
<MyBar />
<v-main>
main
<!-- <HelloWorld /> -->
</v-main>
</v-app>
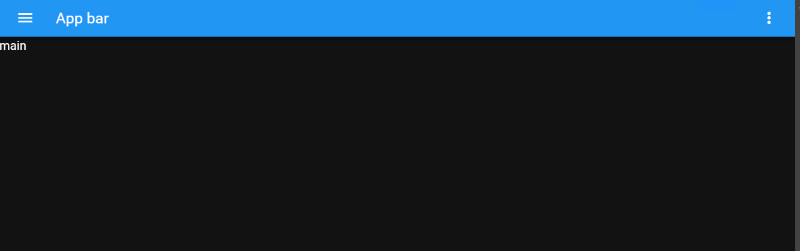
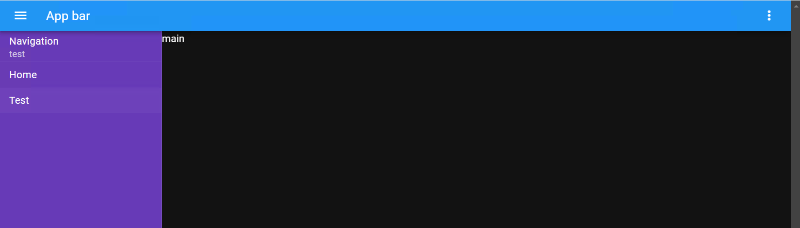
</template>すると、上部に青いヘッダーが表示されます。ヘッダーには、タイトルやアイコンを並べています。CSSを一から書かなくても、簡単に各要素を配置することができます。右端に要素を配置する時はどんなCSSを書けばいいのか悩まずに済みます。これがVuetifyの素晴らしいところです。アイコンもデフォルトで用意されています。

ナビゲーションの追加
左端にある各ページへのリンクが記載されたバーのことです。Vuetifyでは「navigation-drawer」と呼ばれます。Appバーと同様に「src/components」に「MyNavigation.vue」を追加して、以下のコードを記載します。
なお、2行目の「v-navigation-drawer」に「permanent」属性を付与しています。これを付けないとナビゲーションが表示されません。私はこれで数時間を無駄にしました。
<template>
<v-navigation-drawer class="bg-deep-purple" permanent>
<v-list-item title="Navigation" subtitle="test"></v-list-item>
<v-divider></v-divider>
<v-list-item link title="Home"></v-list-item>
<v-list-item link title="Test"></v-list-item>
</v-navigation-drawer>
</template>「App.vue」も同様に「<MyNavigation />」を追加します。
<template>
<v-app>
<MyBar />
<MyNavigation />
<v-main>
main
<!-- <HelloWorld /> -->
</v-main>
</v-app>
</template>再度ブラウザを確認すると、左側に紫色でナビゲーションが表示されます。簡単にそれっぽい画面を作成できました。メインコンテンツはきちんとAppバーとナビゲーションの内側に表示されます。一からCSSを当てていると、メインコンテンツが隠れてしまったりして、なかなか思うようにコンポーネントを配置できません。しかし、Vuetifyを利用すると、細かいことはすべてVuetifyが行ってくれるため、とても簡単に作成することができます。

備考
今回の内容とはあまり関係ありませんが、1つ気になったところをメモしておきます。
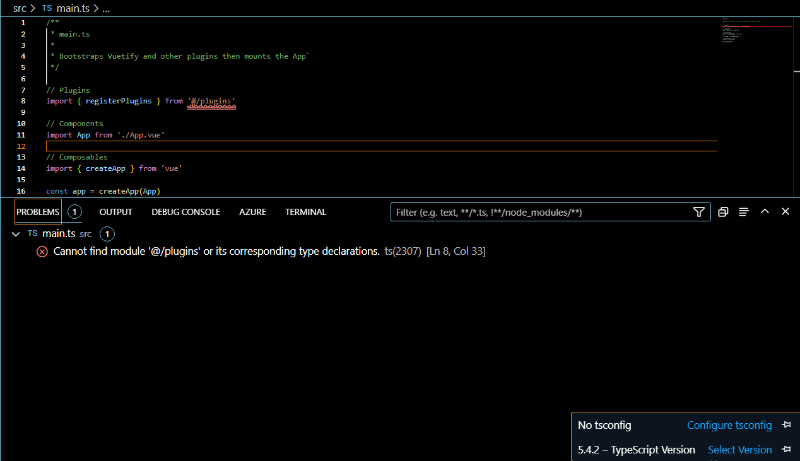
「src/main.ts」をVSCodeで開くと、以下のようにエラーが発生しました。結論を言うとこのエラーは解決できていません。「tsconfig.json」やVSCodeの設定をいろいろ試してみましたが、変わらずでした。VSCodeで「tsconfig.json」が認識されていないことも気になります。
しかし、動作には影響ないため現状は無視しています。

最後に
Vuetifyを利用することで、とても簡単にいい感じのデザインを作成することができました。まだまだほんの一部の機能しか使用していませんが、便利さの片鱗は感じられたと思います。
今後は各コードを細かく見ていき、より詳細を学んでいきたいと思います。今回はここまでとします。




コメント