前回まで、Vuetifyの基本的な設定やAppバー、ナビゲーションなどのコンポーネントの簡単なカスタマイズを見てきました。Vuetify開発に関するその他のブログはこちらをご確認ください。
今回は、「vuetify create」で作成した既存のプロジェクトに対して、画面遷移処理を実装していきます。そこで登場するのが、「Vue Router」です。Vue Routerを利用することで、簡単に画面遷移を実装できます。Vue Routerの詳細については以下の公式ドキュメントをご確認ください。
それでは、さっそく見ていきましょう。
前提条件
| os | windows11 |
| node | v20.11.1 |
| npm | 10.5.0 |
| Vue | 3.4.21 |
| Vuetify | 3.5.9 |
| エディター | VS Code |
Vuetifyにある程度慣れている、過去のVuetifyを使った開発シリーズをご覧になっていることを前提としています。
Vue Routerのインストール
まずは、既存プロジェクトにVue Routerをインストールします。インストール自体は簡単で、プロジェクトのルートディレクトリで以下のコマンドを実行します。
npm install vue-router@4
シンプルな画面遷移の実装
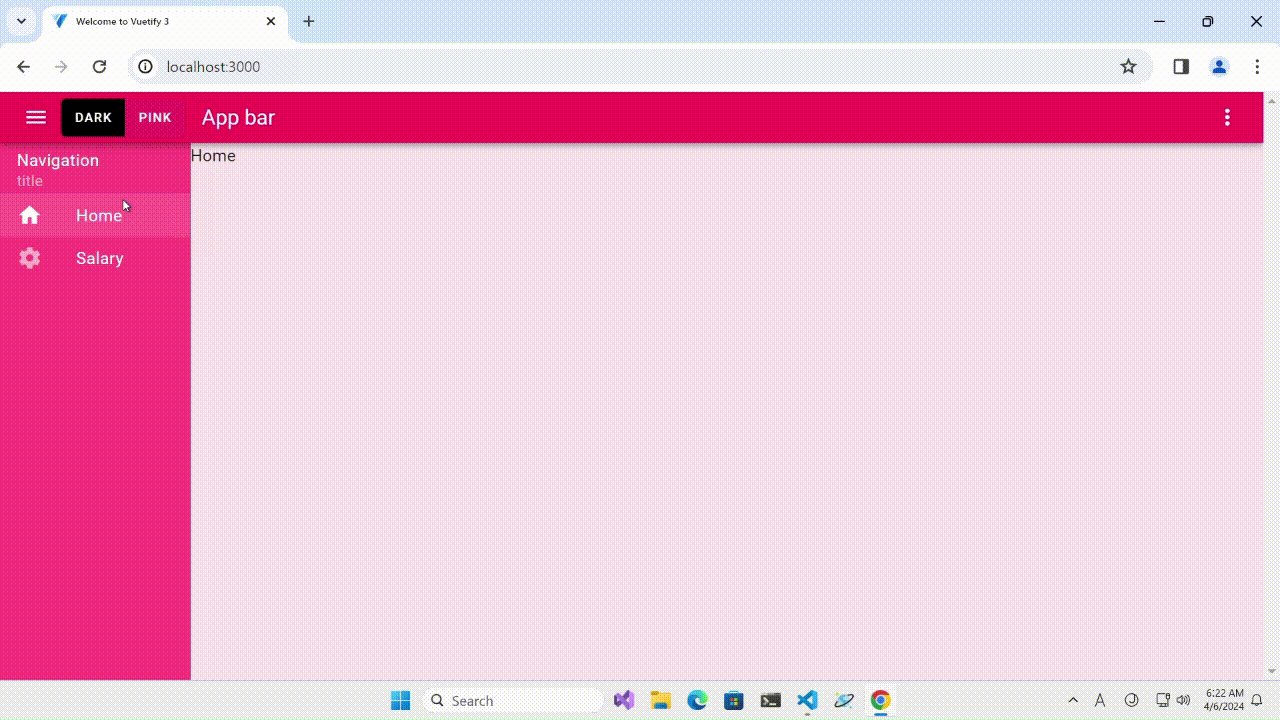
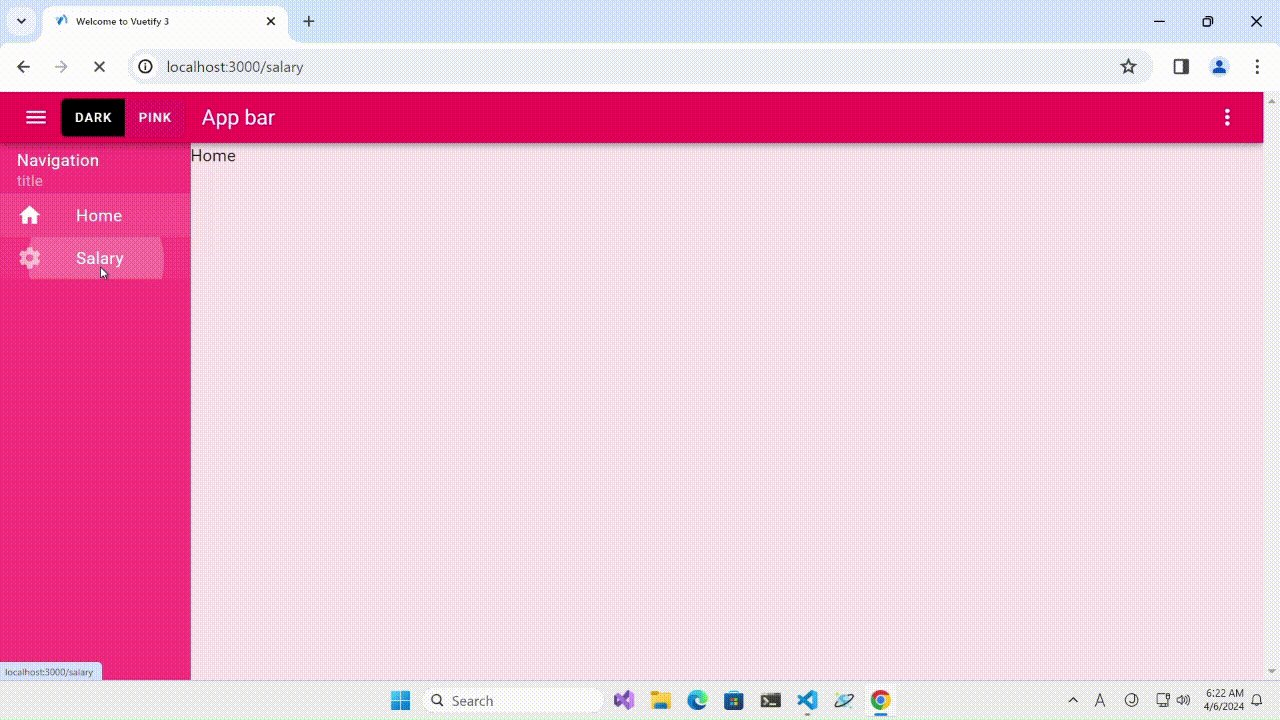
では、簡単な画面遷移を実装してみます。具体的には、以下のような遷移ができるように設定を行います。ナビゲーションのメニューをクリックすると、対応する画面がメインコンテンツ部分に表示されます。

Vue Routerの設定
「create vue@latest」でプロジェクトを作成する際は、予めVue Routerを組み込むことができます。必要な設定ファイルも自動で作成されます。しかし、今回は「npm create vuetify」で作成しているため、Vue Routerの動作に必要な設定はすべて後から手動で実施します。作成・編集するファイルは以下の2つになります。
- src/router/index.ts(新規作成)
- src/plugins/index.ts(編集)
まずは、「src/router/index.ts」を作成します。この設定ファイルでは、ルーティングの設定を記載ます。具体的には、7行目のように、パス(URL)と表示するコンポーネントの関係性を記載します。最後にこのルート設定をエクスポートします。「history」に関しては深く触れませんが、基本的に「WebHistory」で問題ないかと思います。
import { createRouter, createWebHistory } from "vue-router"
import Salary from '../components/Salary.vue'
import Home from '../components/Home.vue'
const routes = [
{
path: '/', component: Home
},
{
path: '/salary', component: Salary
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default routerつづいて、既存の「src/plugins/index.ts」を編集します。具体的には、7行目で先ほどエクスポートした「router」を追加します。この設定は「main.ts」に記載しても大丈夫です。しかし、vuetifyプロジェクトでは、index.tsでプラグインを読み込む設定になっているため、そちらに合わせました。
import vuetify from './vuetify'
import router from '../router/index'
import type { App } from 'vue'
export function registerPlugins(app: App) {
app.use(vuetify).use(router)
}
レンダリング設定
Vue Routerの動作に必要な設定が完了したので、画面描画の設定を見てみましょう。
まずは、ルーティング先(Home.vueやSalary.vue)をレンダリングしたい場所に、「RouteView」を挿入します。今回はメインコンテンツをページごとに切り替えたいため、App.vueの6行目に挿入しました。
<!-- App.vue -->
<template>
<v-app>
<MyBar @drawer-change="updateDrawerStatus" />
<MyNavigation :drawer="isOpen" />
<v-main>
<RouterView />
</v-main>
</v-app>
</template>つづいて、ナビゲーションの項目をクリックすることで遷移させる設定を追加します。
Vuetifyのコンポーネントには予めVue Routerでの遷移先を指定するプロパティが用意されています。以下のナビゲーションのコードを見ると分かるように、メニューは「v-list-item」を使用して作成しています。そして「v-list-item」には「to」というプロパティが用意されています。ここに遷移先のURLを指定することで、クリック時にページ遷移ができます。ここでは静的な値としてtoプロパティにリンクの文字列を渡しています。
<!-- MyNavigation.vue -->
<template>
<v-navigation-drawer :width="180" v-model="props.drawer" color="secondary" permanent>
<v-list-item title="Navigation" subtitle="title"></v-list-item>
<v-divider></v-divider>
<v-list-item prepend-icon="mdi-home" link to="/" title="Home"></v-list-item>
<v-list-item prepend-icon="mdi-cog" link to="/salary" title="Salary"></v-list-item>
</v-navigation-drawer>
</template>Vue Routerを直接利用する場合は、「<RouterLink to=”/home”>xxx</RouterLink>」というように「RouterLinkタグのtoプロパティ」を使います。Vuetifyでは、各コンポーネントのtoプロパティにリンクを設定すると、裏側でいい感じにRouterLinkにリンクを渡してくれているようです。
名前付き設定
各ルーティング先には以下のように名前を設定できます。
// src/router/index.ts
const routes = [
{
path: '/', name: 'home', component: Home
},
{
path: '/salary', name: 'salary', component: Salary
}
]そして、遷移する時にも名前を指定できます。ここでは、動的に値をバインディングしています。
<!-- MyNavigation.vue -->
<v-list-item prepend-icon="mdi-home" link :to="{ name: 'home' }" title="Home"></v-list-item>
<v-list-item prepend-icon="mdi-cog" link :to="{ name: 'salary' }" title="Salary"></v-list-item>以上で、「Home」をクリックするとHomeページが、「Salary」をクリックするとSalaryページが表示されます。
ネストした画面遷移
遷移した先の画面の一部でも遷移を行いたいといこともあると思います。そんな時は、「Netsted Routes」を利用できます。
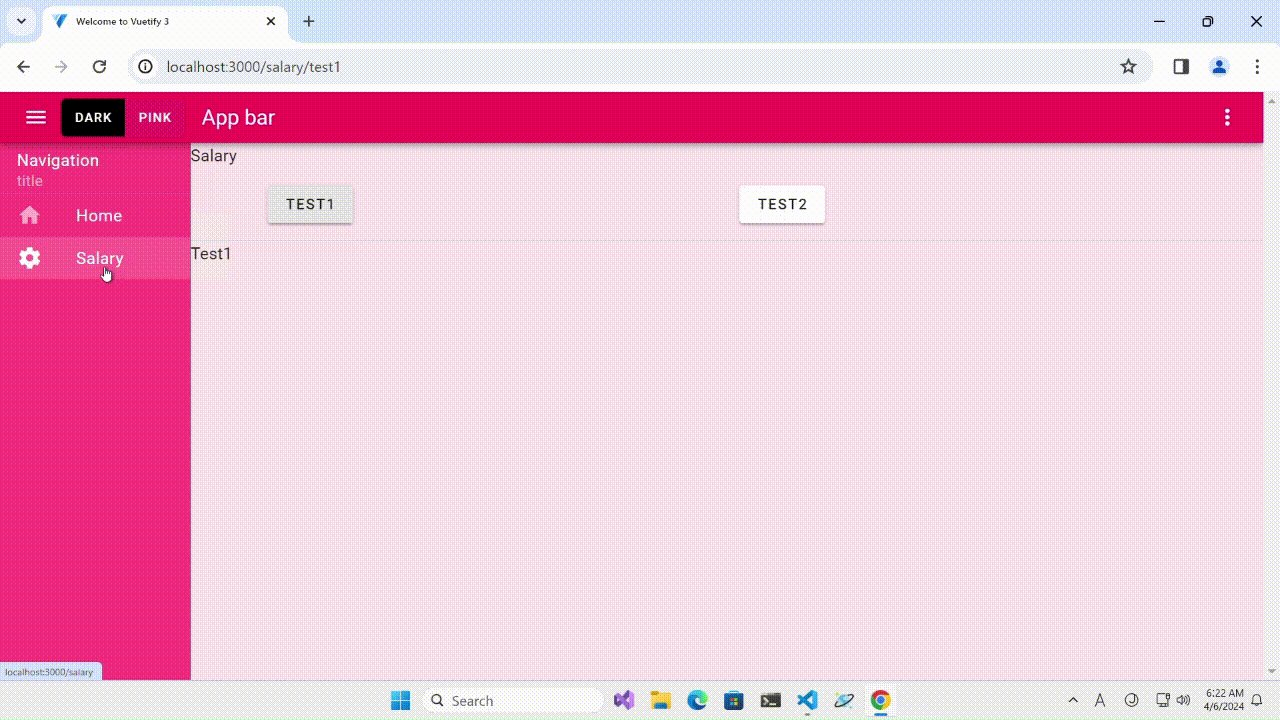
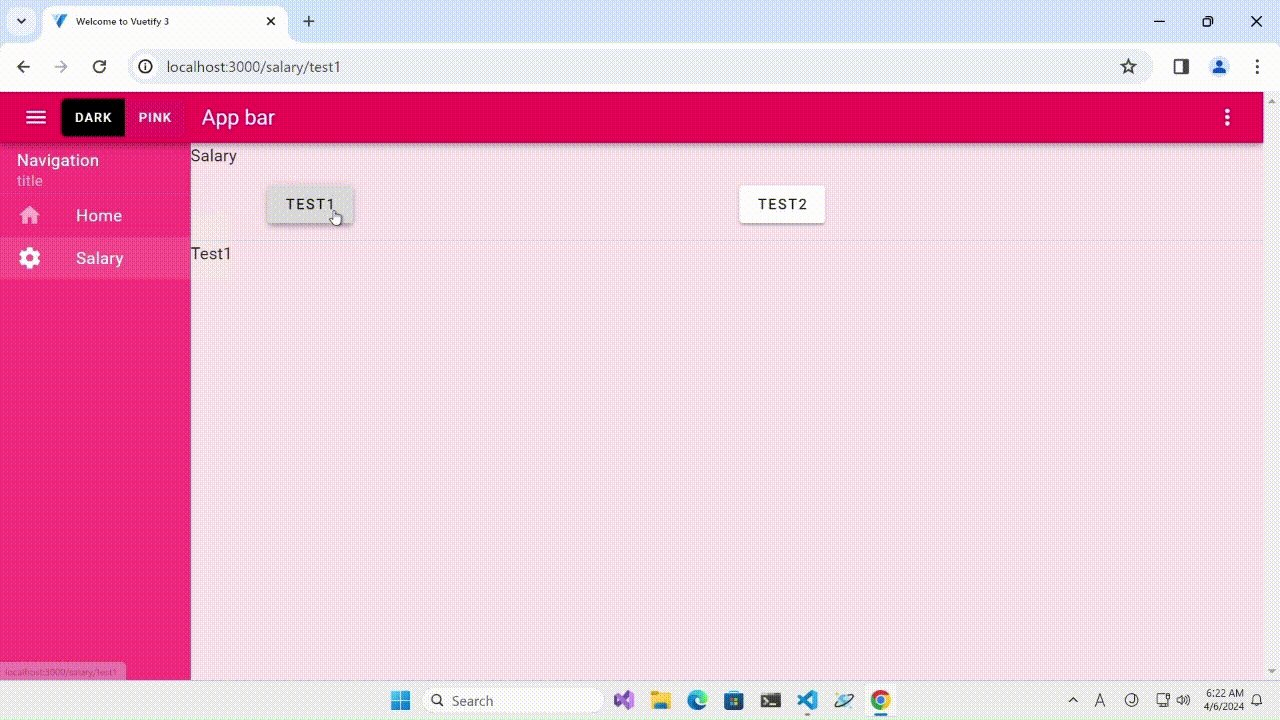
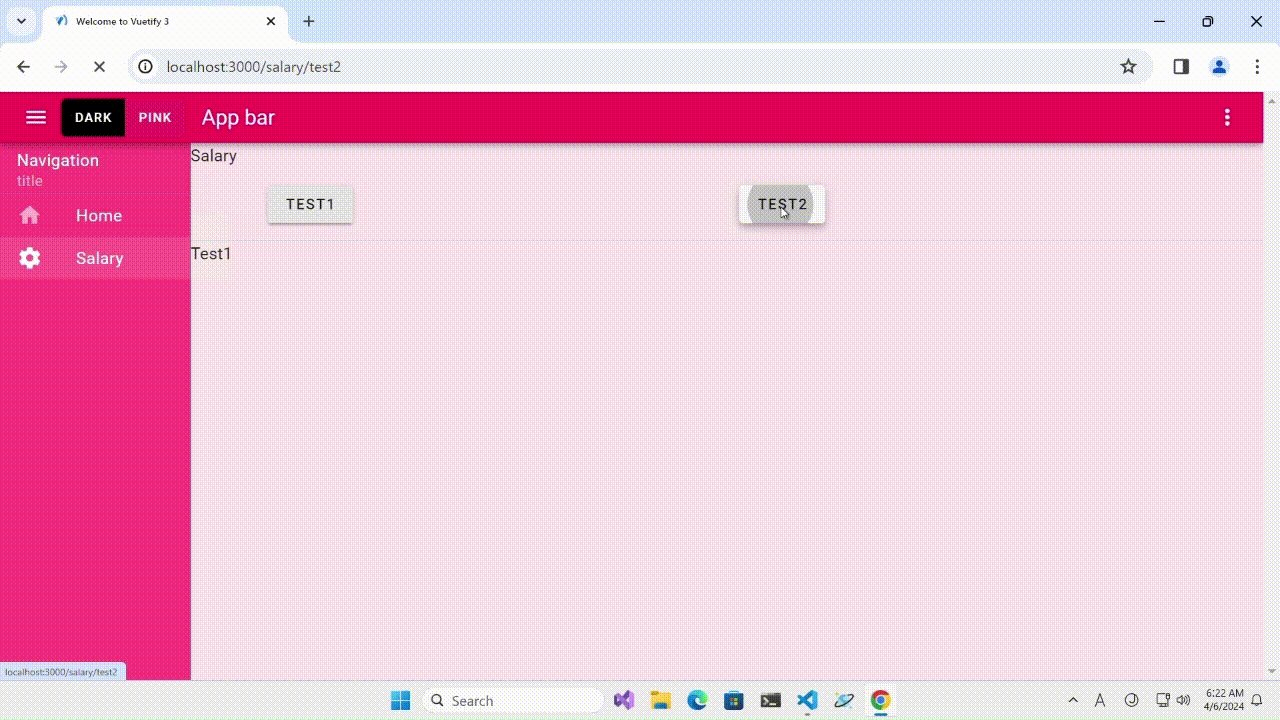
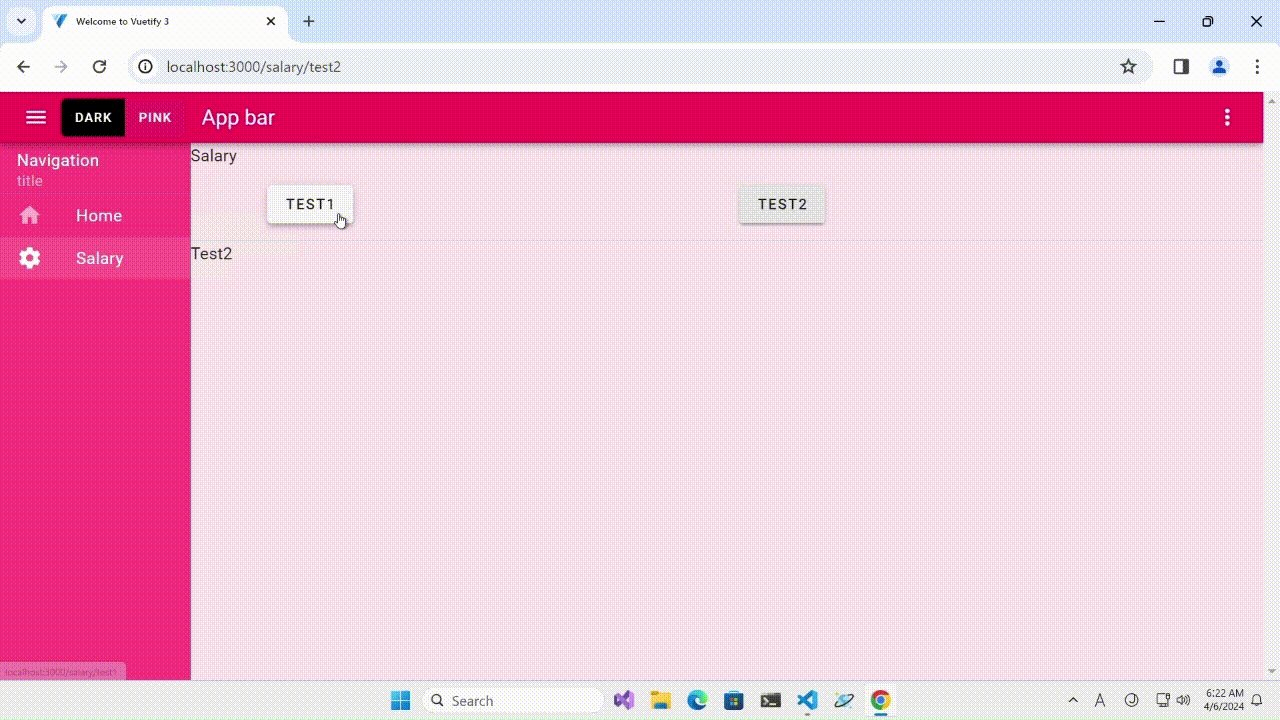
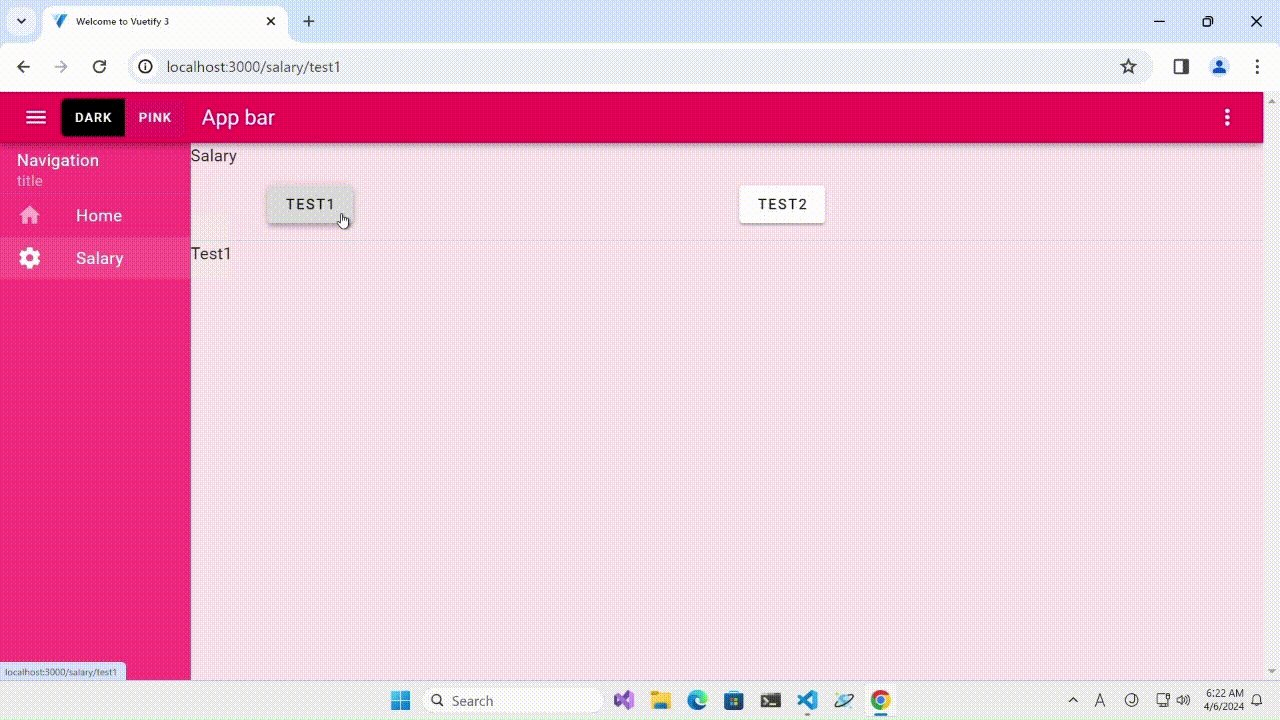
どういうことなのか、まずは、実際に見てみましょう。Salaryページには2つのボタンがあります。このボタンを押すことで、メインページの下部のみページ遷移します。ボタンクリックに合わせて下部のテキストが変化します。またURLを見ても遷移していることが分かると思います。

どのように設定するのか、まずはルーティング設定を見てみます。Salaryページ内でネストしたルートを実装するため、6行目からのsalaryにchildren要素を追加します。この中でネストしたルーティング情報を記載します。記載内容は親と同じです。11行目のリダイレクトは、Salaryページの初回表示時にデフォルトでtest1を表示させるための設定です。
// src/router/index.ts
const routes = [
{
path: '/', name: 'home', component: Home
},
{
path: '/salary',
component: Salary,
children: [
{
path: '',
redirect: '/salary/test1'
},
{
path: 'test1',
name: 'test1',
component: MyMain
}, {
path: 'test2',
name: 'test2',
component: MyTest
}
]
}
]つづいて、Salary.vueのコードを見てみましょう。ここでは画面をdividerで2つに分けています。上部にページ切り替えのためのボタンを配置します。このボタンコンポーネントにもtoプロパティでリンクを指定できます。そして14行目にRouteViewを配置します。このRouteViewがTest1もしくはTest2コンポーネントに置き換えられます。
<!-- Salary.vue -->
<template>
<div>Salary</div>
<v-container grid-list-md>
<v-row>
<v-col>
<v-btn :to="{ name: 'test1' }">test1</v-btn>
</v-col>
<v-col>
<v-btn :to="{ name: 'test2' }">test2</v-btn>
</v-col>
</v-row>
</v-container>
<v-divider></v-divider>
<RouterView />
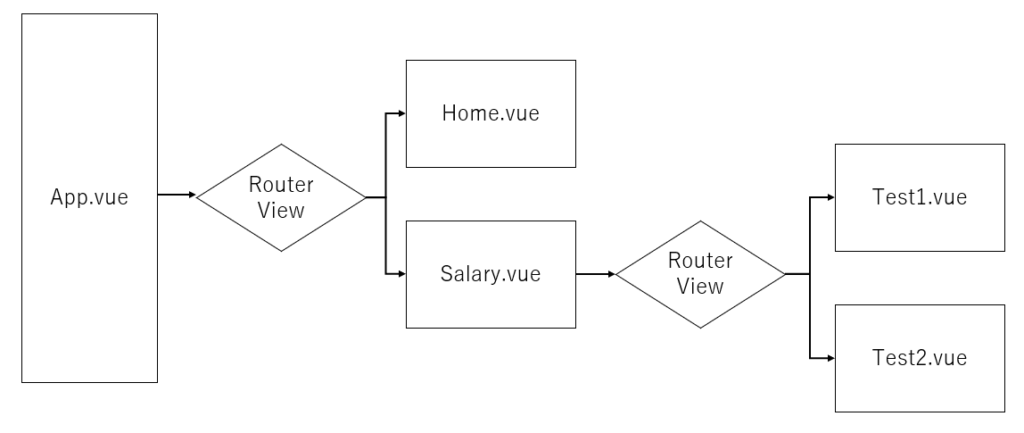
</template>細かい画面レイアウトは特に重要ではありません。親(App.vue)のRouterViewによってレンダリングされる子の中(Salary.vue)にもネストしてRouterViewを指定できることが重要です。
各コンポーネントの関係は以下のようになっています。

最後に
Vuetifyのコンポーネントには、Vue Router用のプロパティもちゃんと用意されていて、簡単に開発することができました。
Vue Routerにはまだまだ便利な機能がたくさんありますので、引き続き学習していきます。

コメント