1列に複数のブロックを並べた中で、1つだけ右端に配置する方法を紹介します。BootstrapのCSSユーティリティを使用した複数の方法を試してみたので、それぞれの特徴を解説します。
この記事の内容はBootstrapのCSSに基づいているため、Blazor以外の環境でも応用可能です。
前提
以下の環境で動作確認を行っています。
| os | windows11 |
| .NET | 8.0.304 |
| UI | Blazor(WebAssembly standalone) |
| IDE | Visual Studio 2022 Community |
| Bootstrap | 5.3.3 |
やりたいこと
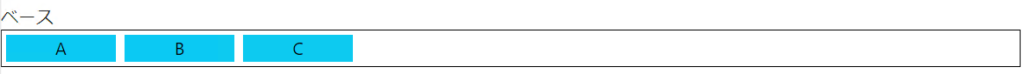
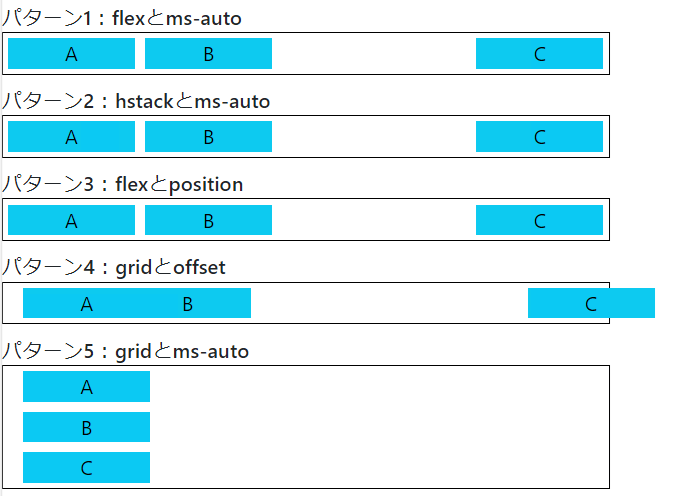
以下のように、幅100pxのブロックA、B、Cを横に並べ、ブロックCだけを右端に配置します。

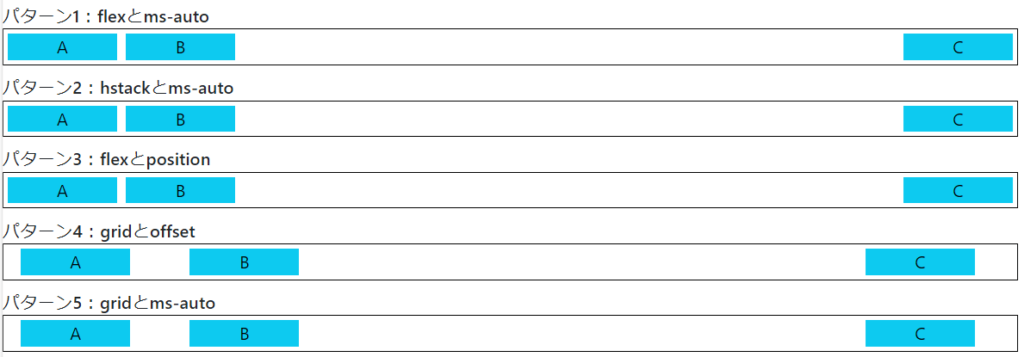
今回、以下の5つのパターンを試しました。
- flex + ms-auto
- hstack + ms-auto
- flex + position
- grid + offset
- gird + ms-auto

パターン別説明
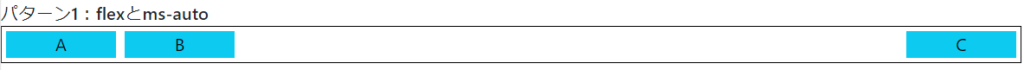
パターン1:flext + ms-auto

<div class="border border-black text-center d-flex">
<div class="text-bg-info m-1" style="width:100px;">A</div>
<div class="text-bg-info m-1" style="width:100px;">B</div>
<div class="text-bg-info m-1 ms-auto" style="width:100px;">C</div>
</div>親要素にd-flexを指定し、右端に配置したい子要素にms-auto(margin-left: auto)を設定します。この設定により、ブロックBとCの間の余白を自動的に埋めてブロックCを右端に配置できます。
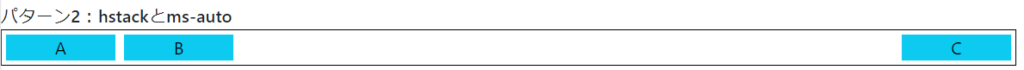
パターン2:hstack + ms-auto

<div class="border border-black text-center hstack">
<div class="text-bg-info m-1" style="width:100px;">A</div>
<div class="text-bg-info m-1" style="width:100px;">B</div>
<div class="text-bg-info m-1 ms-auto" style="width:100px;">C</div>
</div>BootstrapのStacksユーティリティを活用した例です。hstackはflexboxのショートカットで、要素を水平に並べる際に便利です。使用方法はパターン1と同じで、親要素にhstackを、子要素にms-autoを指定します。簡潔で直感的に設定できるため、パターン1と並んでおすすめの方法です。
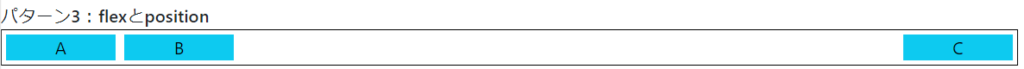
パターン3:flex + position

<div class="border border-black text-center position-relative d-flex">
<div class="text-bg-info m-1" style="width:100px;">A</div>
<div class="text-bg-info m-1" style="width:100px;">B</div>
<div class="text-bg-info m-1 position-absolute top-0 end-0" style="width:100px;">C</div>
</div>d-flexを用いながら、位置指定をpositionで細かく調整しています。親要素にposition-relativeを設定し、子要素にposition-absolute、およびtop-0、end-0を指定することで、ブロックCを右端に配置します。柔軟性が高い方法ですが、配置調整が少し複雑になる点に注意が必要です。
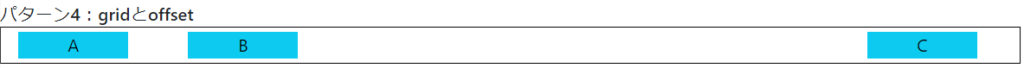
パターン4:grid + offset

<div class="border border-black text-center container">
<div class="row">
<div class="col-2">
<div class="text-bg-info m-1" style="width:100px;">A</div>
</div>
<div class="col-2">
<div class="text-bg-info m-1" style="width:100px;">B</div>
</div>
<div class="col-2 offset-6">
<div class="text-bg-info m-1" style="width:100px;">C</div>
</div>
</div>
</div>Bootstrapのgridを使用した例です。col-2で各ブロックを2列分に割り当て、ブロックCにoffset-6を追加することで、右端に移動させています。水平方向の配置はシンプルに行えますが、画面幅が狭くなるとデザインが崩れる場合があるため注意が必要です。
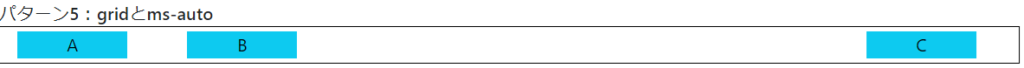
パターン5:grid + ms-auto

<div class="border border-black text-center container">
<div class="row">
<div class="col-md-2">
<div class="text-bg-info m-1" style="width:100px;">A</div>
</div>
<div class="col-md-2">
<div class="text-bg-info m-1" style="width:100px;">B</div>
</div>
<div class="col-md-2 ms-auto">
<div class="text-bg-info m-1" style="width:100px;">C</div>
</div>
</div>
</div>ms-autoを使用してブロックCを右端に配置する例です。パターン4と似ていますが、ms-autoを使うことで余白を自動的に埋められる点が特徴です。ただし、grid特有の制約により、配置がやや制限されることがあります。
今回の例だと、ブロックの幅を100pxに固定しているため、画面幅を小さくすると以下のようにデザインが崩れてしまいます。

それでも、girdは簡単に水平・垂直方向に要素を配置することができる便利なcssですので、使用する機会も多いと思います。offsetやmarginで水平方向の位置を調整できるのは知っておいて損はないと思います。

コメント