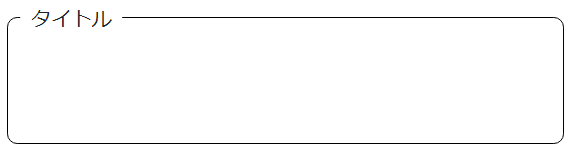
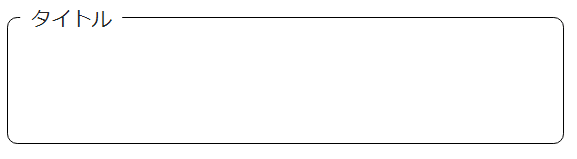
BootstrapのCSSを活用して、ボーダー上に文字を配置する方法をご紹介します。やりたいことは以下の通りです。

この方法はBlazorのWebアプリケーションを対象としていますが、Bootstrapを使用していれば他の環境にも応用可能です。一部、独自のCSSを用いて細かいデザイン調整も行いますので、ぜひ参考にしてください。
前提
以下の環境で動作確認を行っています。
| os | windows11 |
| .NET | 8.0.304 |
| UI | Blazor(WebAssembly standalone) |
| IDE | Visual Studio 2022 Community |
| Bootstrap | 5.3.3 |
実装
ボーダーの作成
まずは、外枠を作成します。CSSクラスでボーダーとその色、角丸を指定をします。
<div class="border border-black rounded-3" style="height:100px;">
</div>
表示したい文字の追加
文字を表示するために<p>タグを追加します。この段階では位置を指定していないため、デフォルトの左上に配置されます。
<div class="border border-black rounded-3" style="height:100px;">
<p class="">
タイトル
</p>
</div>
positionで位置調整
positionプロパティを使用して文字の位置を指定します。
- 親要素にposition-relativeを指定します。
- 子要素にposition-absoluteを指定し、さらにtranslate-middleを設定することで、文字を親要素の中央に移動させます。
また、start-50pxというカスタムCSSを作成して細かい位置を調整します。
<div class="border border-black rounded-3 position-relative" style="height:100px;">
<p class="position-absolute translate-middle start-50px">
タイトル
</p>
</div>
Bootstrapにはstart-0、start-50などの左端からの位置を指定するクラスが用意されています。しかし、0、50、100の3パターンしか存在しないため細かい調整ができません。そこで独自のCSSクラスを追加しました。
Blazorでは、razorファイル名+.cssという名前でコンポーネント専用のCSSを作成できます。
.start-50px {
left: 50px !important;
}bootstrap.cssでstart-0は以下のように定義されています。独自CSSもこれに倣い作成しています。位置の指定方法はpxでも%でもどちらでも構いません。
/*bootstrap.css*/
.start-0 {
left: 0 !important;
}今回作成したCSSは、Blazorで「CSSの分離」と呼ばれます。最終的にアセンブリ名.styles.cssという静的アセットとして生成されます。
Blazorではプロジェクト作成時にindex.htmlのhead内で予め読み込まれています。
<head>
<!-- 略 -->
<link rel="stylesheet" href="BlazorHosted.Client.styles.css" />
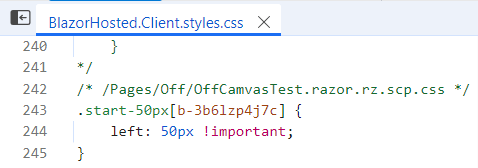
</head>以下のように開発者ツールからも確認できます。

※カスタムCSSを追加・変更してもデザインが反映されない場合は、ブラウザのキャッシュをクリアすると解決します。
デザイン微調整
最後にスタイルを微調整して、デザインを整えます。
- bg-whiteで文字の背景色を白に設定し、ボーダーと文字の視認性を高めます。
- px-2で文字とボーダー間に余白を追加します。
完成形のコードは以下の通りです。
<div class="border border-black rounded-3 position-relative" style="height:100px;">
<p class="position-absolute translate-middle start-50px bg-white px-2">
タイトル
</p>
</div>
まとめ
この記事では、Blazor環境でBootstrapのCSSを活用し、ボーダー上に文字を配置する方法を解説しました。カスタムCSSを用いることで、柔軟なデザイン調整が可能です。この手法はBlazor以外のBootstrap対応プロジェクトでも活用できるため、ぜひ試してみてください。

コメント