初めてVue.jsで開発する際に、公式ページを参考にプロジェクトを作成しデバッグを開始すると「This site can’t be reached」とエラーが出てしまいました。解決にやや苦労しましたが、何とかいい感じにデバッグ実行できるまでになったので、備忘録としてまとめます。
結論
VSCodeのlaunch.json(デバッグ設定)を作成しただけではVueアプリが実行されない。そのため、デバッグ前に実行する必要がある。
VSCodeのtasks.jsonに起動、終了する処理(タスク)を作成し、それらをlaunch.jsonから呼び出すことで自動化することができる。
前提
今回試した環境は以下の通りです。
| node | v18.17.0 |
| npm | 9.8.1 |
| Vue | 3.3.4 |
また、公式ドキュメントのVueアプリケーションの作成に従い、「npm run dev」コマンドが実行できるところまで準備できているものとします。「npm create vue@latest」実行時のオプションはTypeScriptだけYesであとはデフォルトで実行しています。
問題点
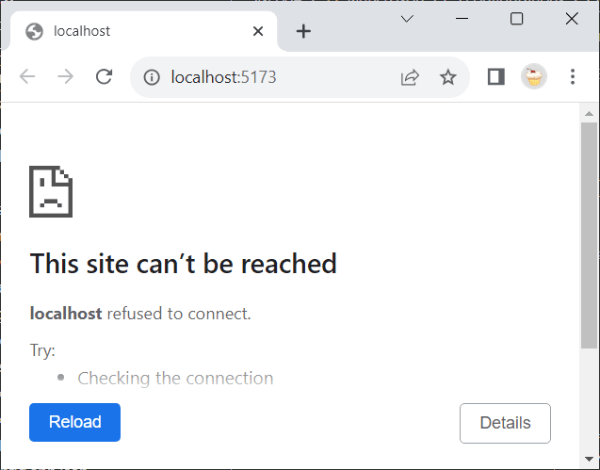
デバッグ実行するとエラーになってしまう。
公式サイトに従いVueプロジェクトを作成し、「npm run dev」コマンド実行するとブラウザが起動してVueのデフォルトページが確認できました。次に、VSCodeでデバック設定を行い実行してみると、以下のようにエラーが出てしまいました。

それもそのはず、VSCodeからのデバッグ実行はあくまでデバッガーを起動してアタッチするだけです。Vueアプリ自体が起動されるわけではないため、デバッガーをアタッチできずにエラーとなっていました。実際、「npm run dev」と手動で実行してからデバッグを開始すると無事成功します。
なお、作成したlaunch.jsonは以下の通りです。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vue with chrome",
"url": "http://localhost:5173",
"webRoot": "${workspaceFolder}",
"sourceMaps": true
}
]
}デバッグ実行前にVueアプリを起動すればいいのは分かりましたが、毎回手動で実行しないといけないのは少々面倒です。そこでVSCodeの「タスク」の出番です。Vueアプリの実行をタスクとして登録して、上記のlaunch.jsonから呼び出すことで、自動的にデバッグ開始前にVueアプリを起動できるようになります。
それでは、タスクの作成方法とlaunch.jsonからの呼び出しの設定を見ていきましょう。
設定方法
tasks.jsonを作成し、デバッガーアタッチ前後に実行するタスクを作成します。tasks.jsonはlaunch.jsonと同じ.vscodeフォルダ配下に作成します。
Vueアプリを起動するタスクの設定
tasks.jsonに以下のようにrunタスクを追加します
{
"version": "2.0.0",
"tasks": [
{
"label": "run", // タスクの名前。
"type": "npm", // npmを指定することで、npm runが実行される
"script": "dev", // ここにdevを指定することで最終的にnpm run devが実行される
"isBackground": true, // タスクがバックグランドで実行され続けるための設定
"problemMatcher": [ // launch.jsonに制御を戻すタイミングを指定
{
"base": "$tsc-watch", // tscコンパイラーの結果を監視
"pattern": {
"regexp": "." // コンソールに出力されるマッチさせたい正規表現
}, // 起動したらいいのでとりあえず全マッチ
"background": { //
"activeOnStart": true, // 不明
"beginsPattern": ".", // 全マッチ
"endsPattern": "." // 全マッチ
}
}
]
}
}Vue公式通りに作成した場合は、「npm run dev」でVueアプリを起動できます。「typeにnpm」、「scriptにdev」を設定することで「npm run dev」を実行するタスクが作成できます。
「problemMacther」の個所がやや難しいと思います。ここでは、どのタイミングで制御をデバッグ実行処理に戻すかを指定しています。具体的にはVueアプリの起動が完了したタイミングを指定します。上記の例では全マッチの正規表現を用いているので、どんな文字列でも当てはまり制御がデバッグ処理に戻ります。
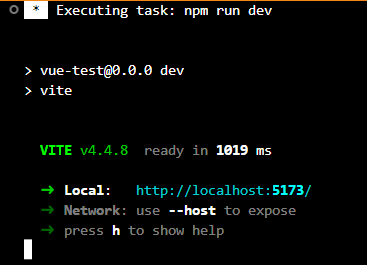
ちなみに、「npm run dev」で実際に出力される内容は以下の通りです。

そのため、正規表現を使わずに以下のように具体的な文字列をそのまま指定することもできます。直接文字列を指定する場合はpatternは不要になります。problemMatcherを適切に指定することで、Vueアプリ起動後にブラウザが起動してデバッグできるようになります。これがないとVueアプリ起動後にデバッガーが起動されません。
"background": {
"activeOnStart": true,
"beginsPattern": "> vue-test@0.0.0 dev",
"endsPattern": "press h to show help"
}Vueアプリを終了するタスクの設定
作業完了後はデバッグ終了ボタン(□)やブラウザを閉じることでデバッガーも終了します。しかし、Vueアプリは起動したままになります。毎回手動で終了するのも面倒ですので、この処理もタスクに登録して自動化します。
{
"version": 2.0.0",
"tasks": [
{
"label": "stop",
"command": "echo ${input:terminate}", // id=terminateのinputsの内容が実行される
"type": "shell" // shellで実行する
}
],
"inputs": [
{
"id": "terminate",
"type": "command",
"command": "workbench.action.tasks.terminate", // 実行中のtaskを終了させるコマンド
"args": "run" // 省略すると終了するタスク名を聞かれる
} // 終了するタスク名を引数として渡す
]
}VSCodeのコマンドである「workbench.action.tasks.terminate」を実行することで、Vueアプリ(runタスク)を終了させます。終了するタスク名は分かっているので引数で渡します。
launch.jsonの設定
開始と終了のタスクを作成したので、あとはこれをlaunch.jsonから呼び出します。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vue with chrome",
"url": "http://localhost:5173",
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"preLaunchTask": "run", // デバッグ開始前にrunタスクを実行する
"postDebugTask": "stop" // デバッグ終了後にstopタスクを実行する
}
]
}動作確認
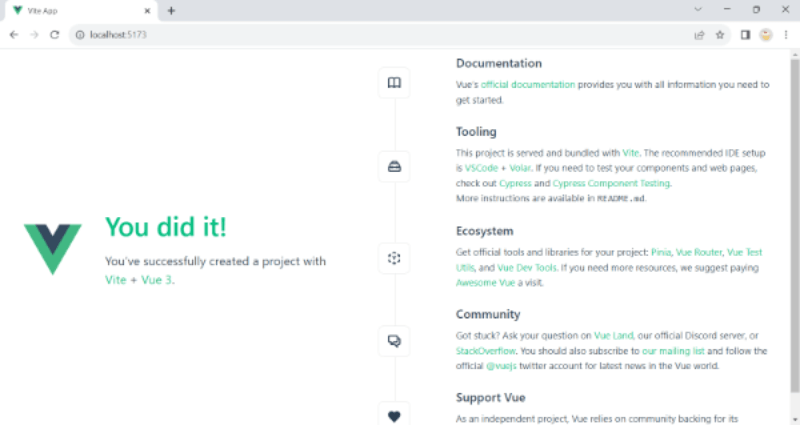
launch.jsonとtasks.jsonが設定できたので、実際にデバッグ実行してみます。以下のようにVueのデフォルトページが起動すれば成功です。

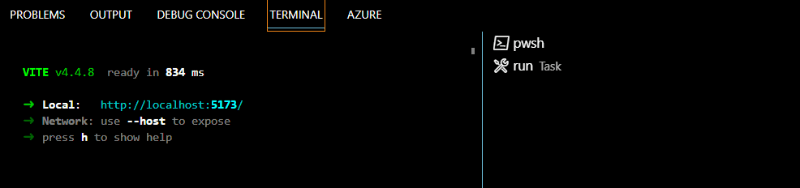
実行後は、runという名前で新規にTerminalが起動します。stopタスクがないとデバッグを終了してもこのrunタスクが実行したままになりますが、stopタスクを追加することでデバッグ終了後に自動的にrunタスクも終了されます。

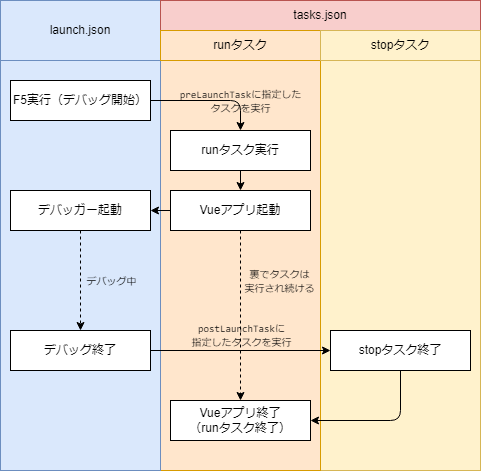
launch.jsonとtasks.jsonの処理フローは以下の通りです。

これでスムーズに開発ができそうです。
参考文献



コメント