Blazorを使ったSelectコンポーネント(ドロップダウン)の連動実装方法を紹介します。
前提
以下の環境で実行しています。
| os | windows11 |
| .NET | 8.0.304 |
| UI | Blazor(WebAssembly standalone) |
| IDE | Visual Studio 2022 Community |
実装
InputSelectコンポーネント
Blazorでは、InputSelectというコンポーネントが用意されており、これを使用することで簡単にドロップダウンを作成できます。以下は、都道府県を選択するドロップダウンの例です。
<InputSelect id="searchLeftprefecture" class="form-select"
@bind-Value="SearchModel.Prefecture.PrefectureID">
<option value="0">都道府県</option>
@if (prefectures is not null)
{
@foreach (var p in prefectures)
{
<option value="@p.PrefectureID">@p.PrefectureName</option>
}
}
</InputSelect>
@code {
[SupplyParameterFromForm]
private UserInfo SearchModel { get; set; } = new();
private List<Prefecture> prefectures = new()
{
new Prefecture(){PrefectureID=100,PrefectureName="神奈川"},
new Prefecture(){PrefectureID=200,PrefectureName="宮城"},
new Prefecture(){PrefectureID=300,PrefectureName="京都"},
new Prefecture(){PrefectureID=400,PrefectureName="兵庫"},
new Prefecture(){PrefectureID=500,PrefectureName="鹿児島"}
};
}@bind-Valueで選択された値をSearchModel.Prefecture.PrefectureIDにバインドします。
UserInfo型(SearchModel)には、都道府県や市町村のIDとNameを保持するプロパティを用意しています。
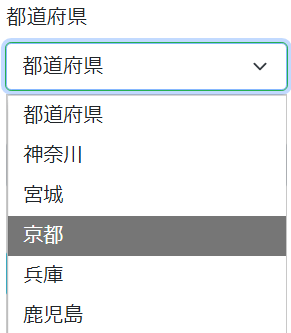
実際に作成されたドロップダウンは以下になります。

市町村のドロップダウン
次に、市町村を選択するドロップダウンを作成します。
<InputSelect id="searchLeftCity" class="form-select" @bind-Value="SearchModel.City.CityID">
<option value="0">市町村</option>
@if (ShowedCities is not null)
{
@foreach (var c in ShowedCities)
{
<option value="@c.CityID">@c.CityName</option>
}
}
</InputSelect>ただし、このままでは問題があります。選択した都道府県に応じて市町村のドロップダウンの内容を変更する必要があります。しかし、現在はそれぞれのドロップダウンが独立しているため、不整合は生じます。(例:宮城県を選んでいるのに札幌を選択できる)。
そこで、都道府県のドロップダウンが変更されたら市町村のドロップダウンの内容を変更する仕組みを追加します。
@bind-Value:afterの活用
まずは以下をご覧ください。
<InputSelect id="searchLeftprefecture" class="form-select"
@bind-Value="SearchModel.Prefecture.PrefectureID"
@bind-Value:after="UpdateCityAsync">都道府県のドロップダウンに@bind-Value:afterを追加しました。
@bind-Value:afterは.NET 7で追加されたもので、値のバインドが行われた(都道府県を選択した)後に実行するメソッドを指定します。
以下は、UpdateCityAsyncメソッドの実装例です。
private Task UpdateCityAsync()
{
ShowedCities = Cities.Where(c => c.PrefectureID == SearchModel.Prefecture.PrefectureID);
//会社を変えるたびに市町村を初期値に戻す
SearchModel.City.CityID = 0;
return Task.CompletedTask;
}SearchModel.Prefecture.PrefectureIDに都道府県のドロップダウンで選択された都道府県IDがバインドされているので、そのIDと合致する市町村だけを抽出して市町村ドロップダウンのリストを更新します。
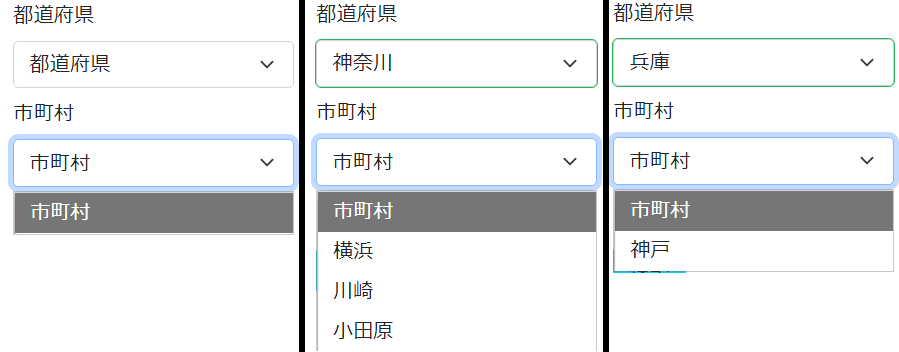
こうすることで、以下のように選択した都道府県の応じた市町村が選べるようになります。

まとめ
この記事では、Blazorを使用して都道府県と市町村のドロップダウンを連動させる方法を解説しています。InputSelectコンポーネントを用いた基本的なドロップダウン作成から、.NET 7で追加された@bind-Value:afterを活用した動的な選択肢更新の仕組みまで、具体例を挙げて説明しています。初心者にも分かりやすい実装手順やコード例を掲載しています。

コメント