前回は、環境構築から簡単なサンプルを動かすところまでを見てきました。今回は、Vuetifyの色に関する設定を見ていきたいと思います。
今回もVuetify公式ページを参考に進めていきます。
前提条件
| os | windows11 |
| node | v20.11.1 |
| npm | 10.5.0 |
| Vue | 3.4.21 |
| Vuetify | 3.5.9 |
| エディター | VS Code |
前回の「Vuetifyを使った開発 ~環境構築とHellowWorld~」の続きになります。画面やソースコードも前回と同じものを継続して使いますので、事前にご確認ください。
colorによる色の設定
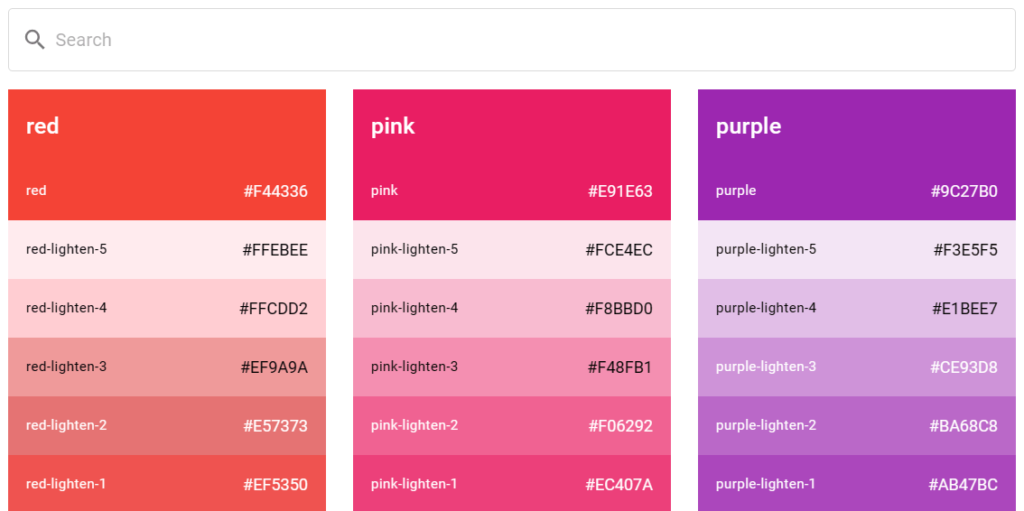
Vuetifyでは、デフォルトで「Material Desing specification」で定義されたカラーを使用できるようになっています。Vuetifyの公式サイトでその一覧が確認できます。
Material colors
Material Designで定義されたカラーは、htmlの「color」プロパティに指定することで使用できます。「MyBar.vue」のAppバー(VAppBarコンポーネント)であれば、以下の個所になります。試しにカラーをもともとの「primary」から「red-lighten-1」に変えてみましょう。
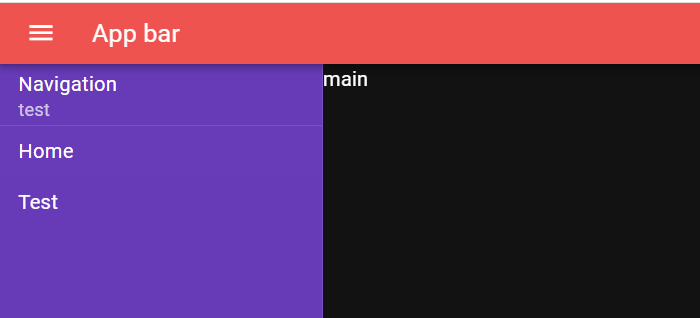
<!-- primary => red-lighten-1 -->
<v-app-bar color="red-lighten-1" density="compact">
<!-- 16進数でも指定可能
<v-app-bar color="#EF5350" density="compact"> -->以下は「red-lighten-1」に変更した後の画像です。primaryが指定されていた時はAppバーは青系の色でしたが、赤系の色に変わっていますね。

ふと、ここで1つ疑問が出てきます。Vuetify公式ページから流用したサンプルのAppバーでは、「color」プロパティに「primary」が指定されていました。そして実際のAppバーの色は青系となっていました。しかし、先ほどのMaterial colorsでprimaryを検索しても見当たりません。なぜ「primary」と指定すると青系の色になるのでしょうか。
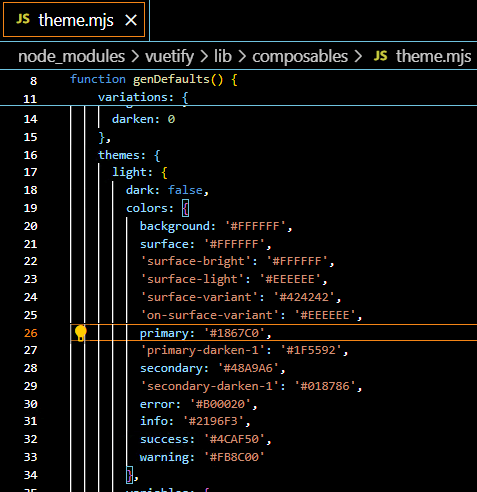
実は、この「primary」は「node_modules/vuetify/lib/composables/theme.mjs」で定義されています。私の環境では以下のように、「primary」は「#1867C0」と定義されていました。他にもいくつか定義されています。例えば「warning」を指定すると、オレンジ系の色になります。

事前定義されたカラーに関しては、ご自身の好きなようにカスタマイズできます。もちろん「theme.mjs」を直接書き換えればいいのですが、ライブラリのコードを変更することはあまり好ましくありません。では、どこでカスタマイズできるかというと、「src/plugins/vuetify.ts」になります。
デフォルトでは7行目の「defaultTheme」だけが指定されていると思いますので、これを以下のように8行目以降を追加してみましょう。
// インポート分を追加
// 16進数でも指摘できる。その場合は不要。
import colors from 'vuetify/util/colors'
export default createVuetify({
theme: {
defaultTheme: 'dark',
// ここから下の行を追加
themes: {
dark: {
colors: {
// 好きな色を指定
primary: colors.green.lighten1,
// theme.mjsに定義されていない名前でも指定可能
aaaaaaa: colors.red.darken3
}
},
},
},
})
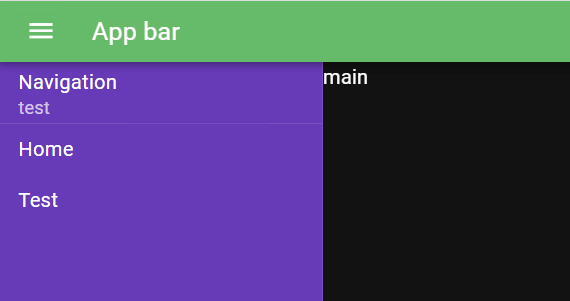
再度Appバーを確認してみると、期待通りライトグリーンに変更されました。

なお、7行目で、「defaultTheme = dark」が指定されていますので、10行目に「dark」を指定しています。themeについては後程確認します。
classによる色の指定
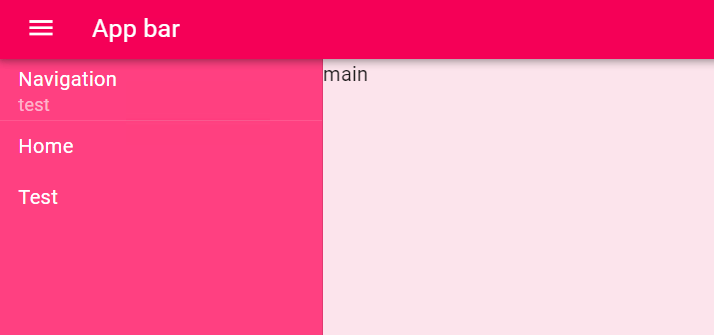
「class」属性でも色を指定できます。以下のようにVuetify公式サイトからナビゲーション(VNavigationDrawer)借用したサンプルでは、「class」属性で色が指定されています。
<template>
<v-navigation-drawer class="bg-deep-purple" permanent>
<v-list-item title="Navigation" subtitle="test"></v-list-item>
<v-divider></v-divider>
<v-list-item link title="Home"></v-list-item>
<v-list-item link title="Test"></v-list-item>
</v-navigation-drawer>
</template>
指定できる色は先ほどのMaterial colorsと同じです。先頭の「bg-」は背景(background)を示します。文字の色を変えたいときは、「text-」を付与します。ナビゲーションのリストでいろいろなパターンを試してみましょう。いったん、「v-navigation-drawer」のclass指定は外し、「v-list-item」にパターンごとのclassを付与しました。
<v-navigation-drawer class="" permanent>
<v-list-item title="Navigation" subtitle="test"></v-list-item>
<v-divider></v-divider>
<v-list-item link title="背景のみ" class="bg-pink-darken-1"></v-list-item>
<v-list-item link title="テキストのみ" class="text-pink-darken-1"></v-list-item>
<v-list-item link title="背景とテキスト" class="bg-teal text-orange"></v-list-item>
<v-list-item link title="bgつけないと反映されない" class="yellow"></v-list-item>
<v-list-item link title="文字は背景に合わせて黒か白" class="bg-green-lighten-5"></v-list-item>
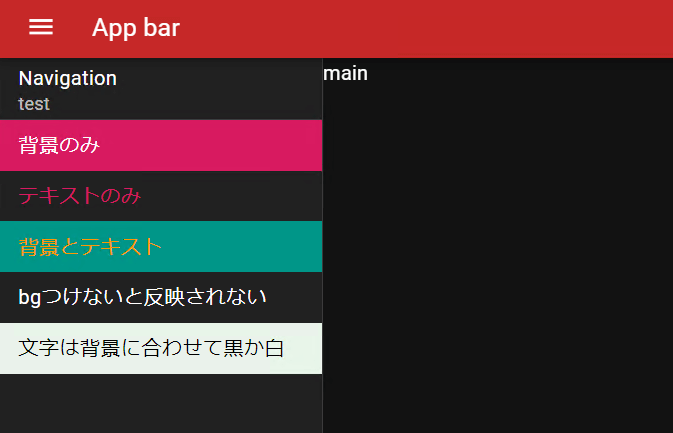
</v-navigation-drawer>結果は以下のようになります。class属性でもこのように細かく色をカスタマイズできます。

「bg-」などを付けないと色が反映されません。また、文字の色を指定しない場合は、背景に合わせて黒か白に自動調整されます。黒と白のどちらになるかは、先ほどのMaterial colorsから確認できます。よく見ると、文字の色が「red-lighten-3」では黒色、「red-lighten-2」では白色になっています。
theme
Vuetifyでは「theme」で全体の色を指定できます。VSCodeやブラウザなど、様々なものでもテーマカラーを指定できますよね。私はハイコントラストが好きなのでブラウザやOS、VSCode、Teamsなど基本的にハイコントラストに設定しています。
themeの指定
Vuetifyでは「dark」と「light」が用意されています。私の場合、デフォルトで「dark」が指定されていたので、今まで見てきた画像では、メインコンテンツの背景が黒だったと思います。
themeの指定も「vuetify.ts」で行います。
export default createVuetify({
theme: {
defaultTheme: 'dark'
})もちろんデフォルトで用意されているdarkやlight以外にも、カスタマイズのthemeを作成できます。さっそく試してみましょう。
// 「type ThemeDefinition」を追加
import { createVuetify, type ThemeDefinition } from 'vuetify'
// カスタムテーマの作成
const myVividPink: ThemeDefinition = {
dark: false,
colors: {
background: colors.pink.lighten5,
primary: colors.pink.accent3,
secondary: colors.pink.accent2
}
}
export default createVuetify({
theme: {
// カスタムテーマを指定する
defaultTheme: 'myVividPink',
themes: {
myVividPink
},
},
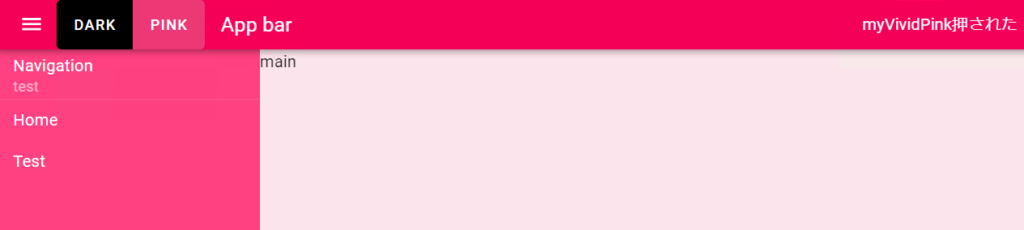
})すると、以下のように鮮やかなピンクをテーマとした色に変更できました。(Appバーはprimary、ナビゲーションはsecondaryをcolorプロパティに指定しています。)

テーマの切り替え
最後に、テーマの切り替えボタンを作ります。サンプルがVuetify公式にありますので、それを参考にします。切り替えボタンはAppバーに付けますので、「MyBar.vue」を編集します。
<script setup lang="ts">
import { ref } from 'vue';
import { useTheme } from 'vuetify'
const clicked = ref('')
const theme = useTheme()
const changeTheme = () => {
// クリックしたボタンのvalueをテーマに設定する
theme.global.name.value = clicked.value
}
</script>
<template>
<v-app-bar color="primary" density="compact">
<template v-slot:prepend>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
// トグルボタンを追加
<v-btn-toggle mandatory v-model="clicked" @click="changeTheme">
<v-btn value="dark" class="bg-black">dark</v-btn>
<v-btn value="myVividPink" class="bg-pink">pink</v-btn>
</v-btn-toggle>
</template>
<v-app-bar-title>App bar</v-app-bar-title>
<template v-slot:append>
// どちらが押されたかわかりやすくするために追加
<p>{{ clicked }}押された</p>
<v-btn icon="mdi-dots-vertical"></v-btn>
</template>
</v-app-bar>
</template>「v-btn-toggle」でトグルボタンを作成します。「mandatory」をつけて、デフォルトでdark(一番上に記述したボタン)が選択されるようにします。
19、20行目の「v-btn」に「value」属性を付与し、値にはテーマ名を指定します。どちらかのボタンがクリックされると、valueの値が変数「clicked」に設定されます。これは18行目の「v-btn-toggle」の「v-model」で双方向バインドを行っているためです。最後に、「v-btn-toggle」の「@click」で、クリックしたときにテーマを更新する関数(changeTheme)を指定します。
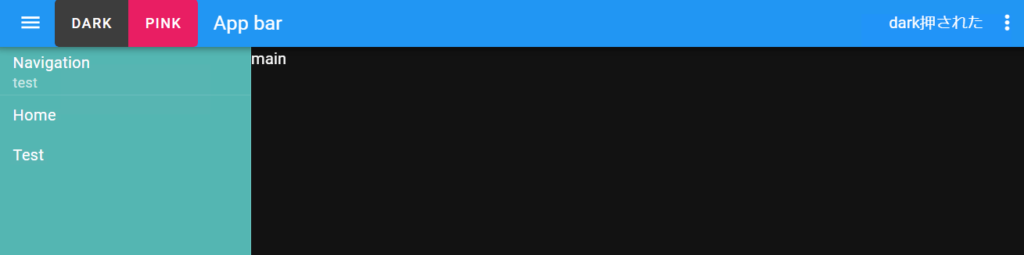
以下の2つの画像のような感じで、Appバーにトグルボタンが追加されました。そのままではサイズが大きいですがいったん無視します。「PINK」をクリックすると、テーマに「myVividPink」が設定されます。「dark」クリックしたときも同様です。これで自由にテーマカラーを変更することができるようになりました。
なお、Appバーの右端に、どちらが押されたかわかりやすくするために、「v-btnのvalue値」を表示しています。


最後に
Material colorを使用することで、あらかじめ定義された視認性の良い配色でデザインできます。センスがないと難しいので、とてもありがたいです。
次回は、ボタンなどのコンポーネントのサイズの指定やナビゲーションの開閉など、見た目のカスタマイズについて調べていきます。




コメント